This guide will show you how to move your self-hosted WordPress blog to a new domain. If you are looking to move your WordPress.com blog to a self-hosted installation use this guide instead.
Moving your self-hosted WordPress.org blog to a different domain needn’t be a complicated or particularly time-consuming task, but there are some important considerations to take into account before you start. Most importantly, the process of changing over to a new domain will have a significant effect on your standings in the search engines, since it will take time for them to adjust to the change. As a result, you will inevitably see a drop in traffic during the first few weeks. In this article, we’ll take a look at the steps required to move your WordPress blog to a new domain, keeping SEO intact in the process.
1 – Back Up Your WordPress Database
Since you won’t want to be taking any unnecessary risks during the move, it is essential that you take a few extra steps to back up your WordPress database, since it contains all of your content including posts and comments. The easiest and fastest way to back up your database is to use a free plugin such as WP-DB-Backup, which we will be using for the purpose of this tutorial.
1. Navigate to “Plugins > Add New,” and search for “WP-DB-Backup”. Click “Install Now” and activate the plugin once installation is complete.
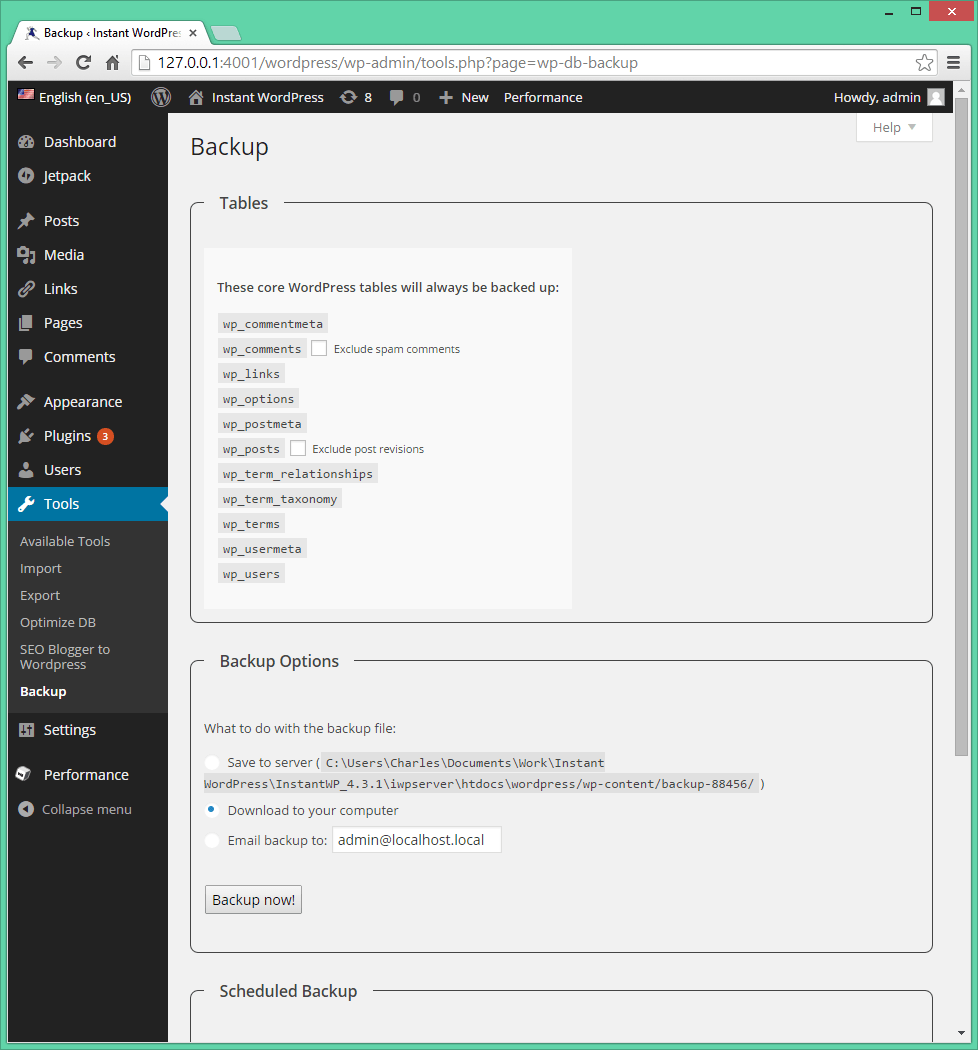
2. Navigate to “Tools > Backup,” and select the option “Download to your computer” before clicking “Backup Now”.
For future reference, you can also use this tool to schedule automatic backups and have them downloaded to your computer, emailed to you or saved to a remote server such as your Web hosting FTP server.
2 – Export and Import Your Content
Assuming you already have your new domain set up with WordPress installed, you will now be ready to export your content and import it into the new website. To make things easier, WordPress provides a built-in export tool.
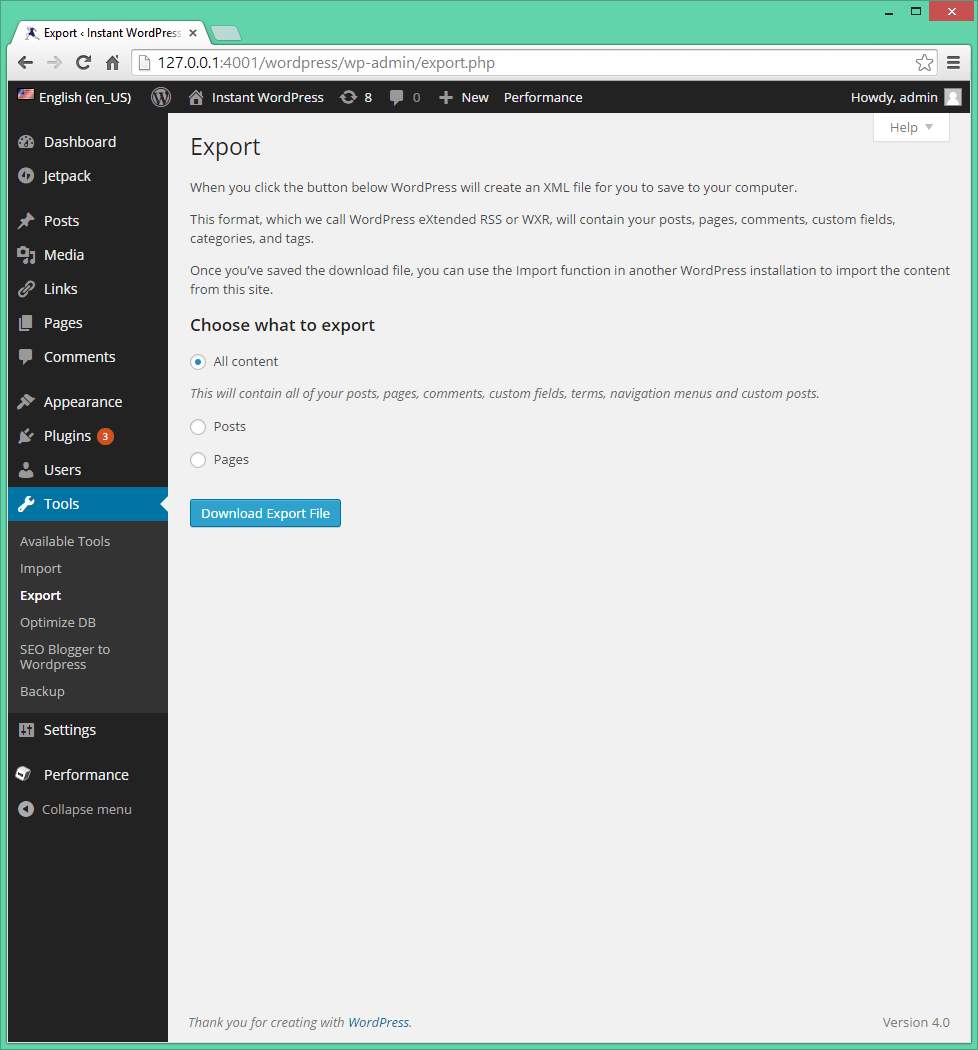
1. Navigate to “Tools > Export,” and select “All content” before clicking “Download Export File”.
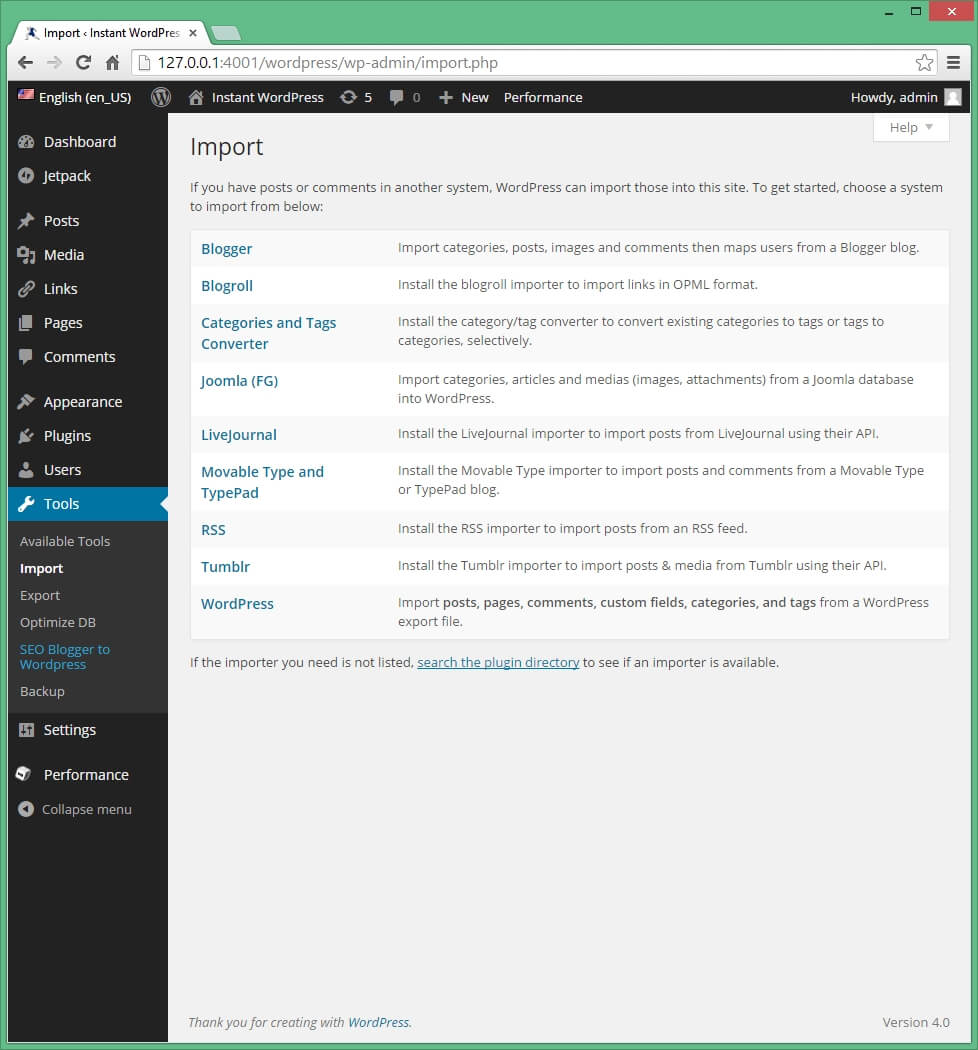
2. Go to the administrator dashboard of your new WordPress site and navigate to “Tools > Import”. Select the “WordPress” option at the bottom of the list, and upload the export file you just downloaded. Click “Upload file and import,” and your content will appear on your new website.
All of your posts and pages should now appear on your new WordPress site. However, you’ll also need to migrate any additional content such as images and other uploads, and you will need to re-download any plugins and themes and reconfigure them.
3 – Migrate Your WordPress Uploads
The easiest and most practical way to get all of your WordPress uploads onto your new site is to manually transfer them using an FTP client such as FileZilla. Your hosting company will probably also provide a Web-based client, or you can use the File Explorer in Windows 8.
1. Log into the FTP server of your old WordPress site, and navigate to “wp-content/uploads”.
2. Download the entire folder, and copy it over to the corresponding directory of your new WordPress site, overwriting any files as prompted. Alternatively, you’ll need to merge the folders without overwriting any files if you want to preserve any previous uploads on your new site.
4 – Restoring Your Themes and Plugins
Although all of your content and uploads will now be available on the new site, any customization will need to be done again. You can use the paid plugin “BackupBuddy” to do this for you if you prefer.
1. Reinstall and reconfigure your theme. If you have modified any code in the theme, you’ll likely be best off copying over the files manually from the FTP server on your old site. You will find your themes in the “wordpress\wp-content\themes” directory.
2. Reinstall and reconfigure any plugins and widgets that you want. The easiest method is to have both your old and new WordPress sites open beside each other and manually go through the settings one-by-one.
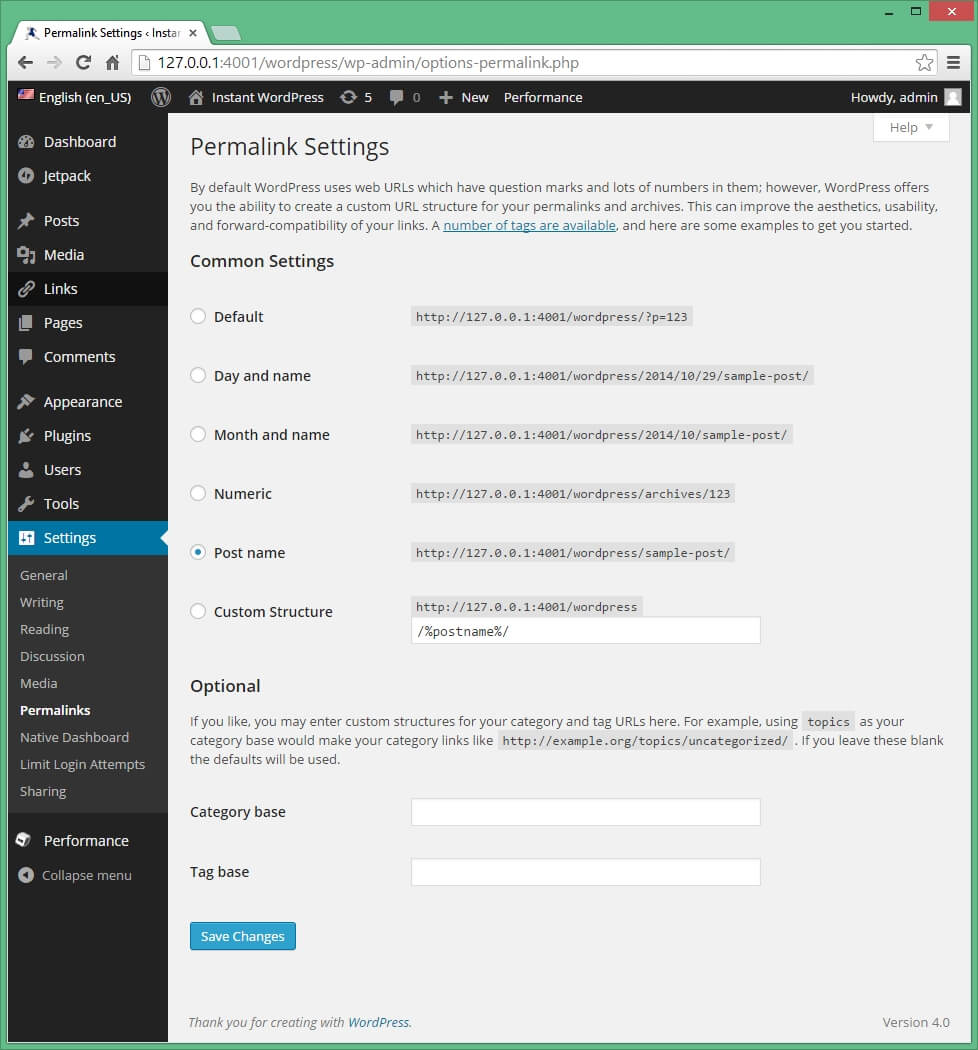
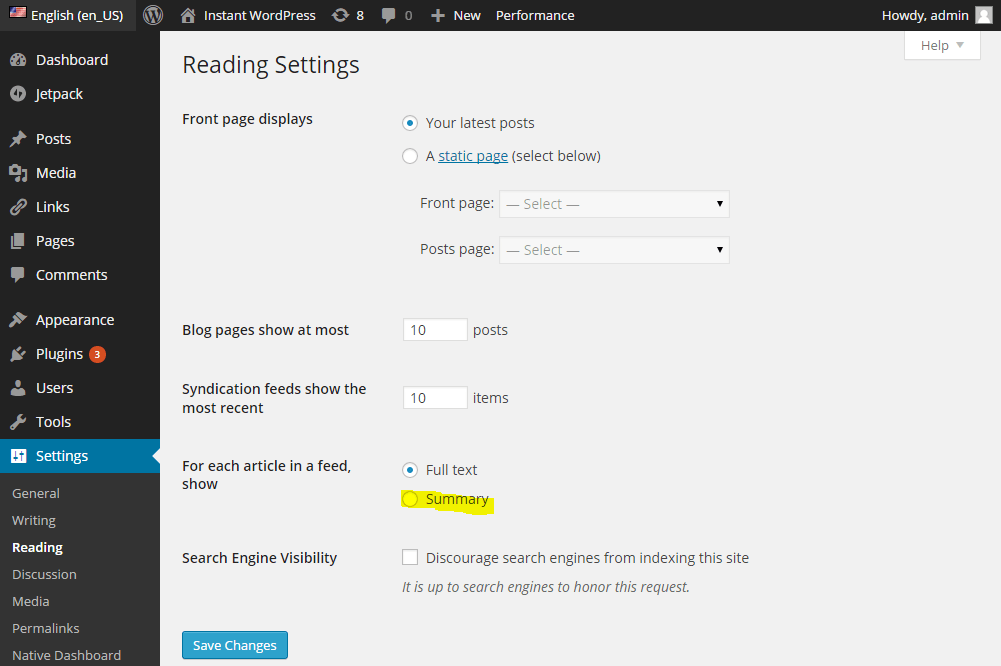
Your new WordPress site should now be looking much like your old one, although there are a few other important considerations. You may need to update any internal links on your new site so that they refer to the new domain, and you can use a plugin such as “Pretty Link” to automate this process. You’ll also need to update any RSS feeds and set up a 301 redirect so that people, as well as the search engine crawlers, will be automatically redirected to your new domain. Finally, don’t forget to submit a new XML sitemap to Google, and be sure to thoroughly test your new WordPress site.