There are many valid reasons to blog anonymously. Perhaps you want to write about a controversial issue and would rather not be “doxxed” (publicly outed) by opposing minds. Or perhaps you want to reveal private parts of your life without revealing your identity. Unnamed references to individuals in your life story can also stay anonymous. Or, perhaps, you are divulging the inner workings of a named business as an employee and whistleblower and need to stay anonymous to avoid the firing squad or any other type of employer retribution.
Blogging anonymously can be tricky. But it can be done so long as all identifying markers are avoided.
1. Develop Your Nom de Plume
First, come up with a pen name you’ve never used before. This can be anything you want but make sure you like it, because it might be sticking around for a long time. If you plan on making a possible career out of this blog, you can protect your new name with a federally registered trademark. And to protect your identity further, contact an attorney to create another entity, such as an LLC or trust, which you would then use to register the trademark instead of your real name. This way, you can shoot for the moon with editors, book deals, interviews – all using your anonymous nom de plume.
2. Sign Up for a VPN
A VPN is a virtual private network. Some are cloud-based and some are software applications you can download and activate on your machine. When you use a VPN, your identifying IP address will be shielded and your browsing data will be completely anonymous. Whenever you start to work on anything related to your new anonymous blog, activate the VPN.
3. Get a New Free Email Account
Using your new VPN, create a new email account with Gmail or another free email hosting provider. You can create a completely anonymous account. This new account shouldn’t be connected to any of your identifying email accounts – however, even if it is – it will remain confidential.
4. Choose Your Hosting Wisely
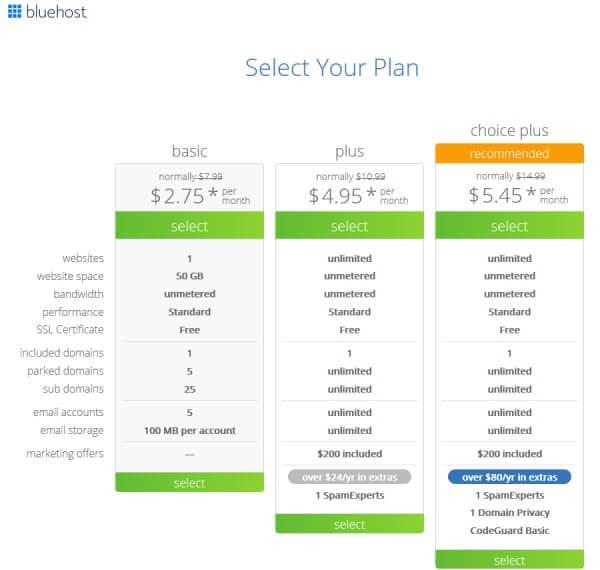
A web host is the service that puts your blog or website online. When choosing where to host your blog you have two broad options: free or paid.
Free platforms like Blogger offer the ultimate in anonymity since your payment details are not connected to your account. However, free platforms have several drawbacks as well. They are susceptible to being removed at the whims of the host (should someone complain about your content), and they just don’t look professional, so people are not likely to take the content there very seriously.
Because of these drawbacks, free blogs are best-suited for those looking to journal about a private matter, but are not a good choice for those who want visibility for their content.
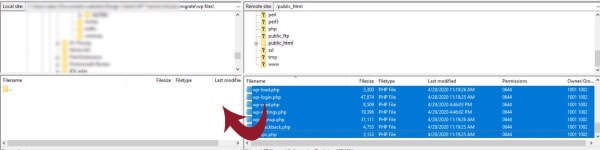
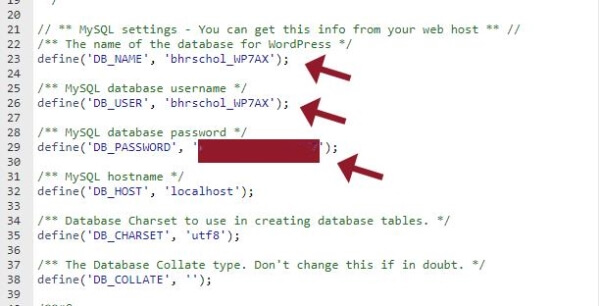
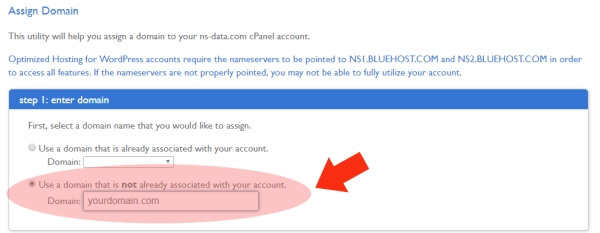
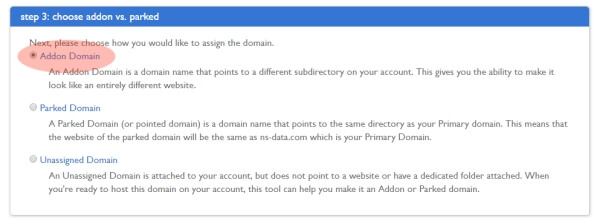
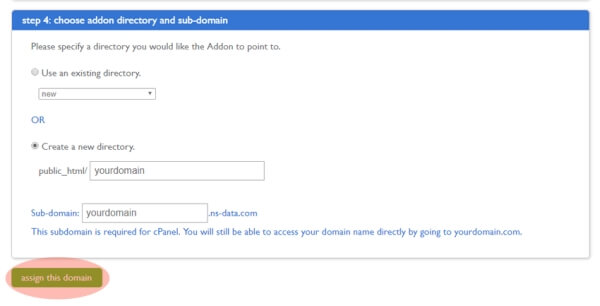
For information on how to set up a professional blog on a paid host, you can read this tutorial. To keep things anonymous, it is recommended that you only host your anonymous blog in your account. Don’t host any other websites/blogs you have that include personally identifiable information on the same hosting account. So if you start a new WordPress blog that you think is anonymous, but also host a website where you post public book reviews under your name and on the same hosting account, your anonymous profile will be outed quickly.
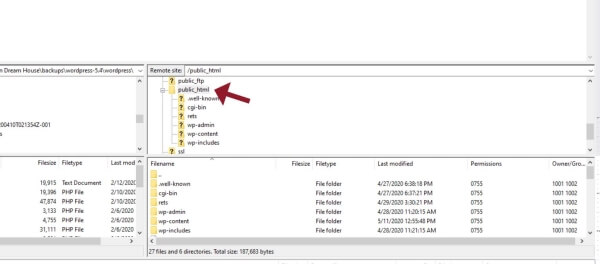
For the tech-savvy: You can edit your .htaccess file with the following line of code to prevent nosy people from being able to see a directory index listing all of your folders and websites.
| DirectoryIndex some-file.html |
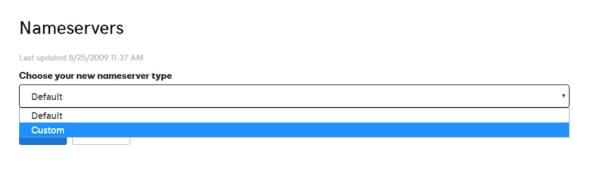
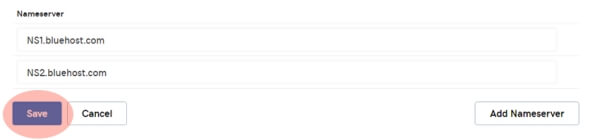
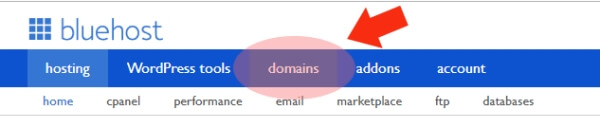
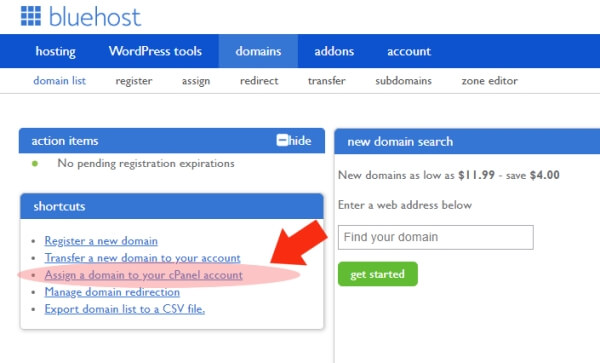
5. Keep Your Domain Name Private
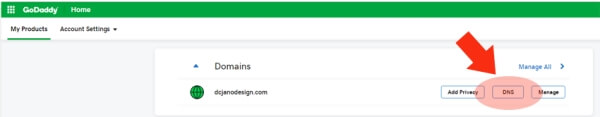
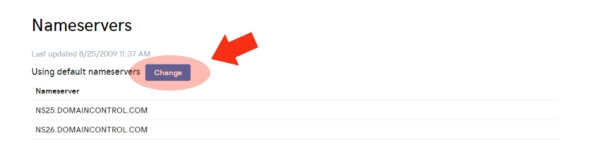
If you’re going to use your own domain name, you will have to purchase it. You can keep your personal information completely private by activating the “WHOIS” privacy feature available on most registrars to keep your information out of public view. This will prevent your information, except for what you choose to reveal, off of sites like WhoIs.net and Icann.
6. No Names, Genders, Locations, Ages, Etc.
Now that you’re ready to start blogging with your new pen name and using your VPN, it is essential that you change up all references to yourself and other real people by altering names, genders, occupations, ages, and locations. The last thing you would want after going through all the trouble to stay anonymous is for some lonely soul to recognize your caricatures and name you and your blog publicly. It would be a disaster, and could potentially land you in legal trouble if someone claimed defamation.
7. Schedule Your Posts to Go Live at Different Times
Another identifying factor that many people don’t consider is TIME. If you’re an employee, for example, posting about your arduous daily work life at a company that is desperately trying to find out who their naughty blogger is, you could be identified simply by deducing who could be blogging during non-working hours. So if you schedule a post to go live while you’re hard at work – it couldn’t possibly be you, could it? Have your posts go live while you’re busy with friends, at work, or out in public in some way. This will relieve you of most suspicion.
8. Be Careful with Social Media
You may be tempted to create social media accounts using your new pen name to be associated with your new blog. This is fine, so long as these social media accounts are created using your VPN, and attached to your new anonymous email. But be careful. Do not associate your own profiles in any way with your new social media accounts. Make sure there is absolutely no connection between your real profiles and your anonymous ones. No “likes”, “follows” or “connections” between the two.
9. Don’t Be Tempted to Tell Anyone
If you are serious about staying anonymous, don’t tell anyone about your blog. Don’t tell your spouse, your children, your mother, your siblings, or even your best friend from fifth grade. Don’t tell anyone. I can’t stress this enough. If you tell one person, that person could accidentally let it slip. Suddenly ten people know. Then everyone knows. TRUST NO ONE.
With these steps in place, you are set to begin blogging anonymously. Good luck and stay dark!