Traditionally, PDF documents are uploaded to your media bank in WordPress and then linked through a “Download Now” button. Because PDFs are not images, the WordPress editor is not able to display the PDF directly on the page or post.
If you try to embed a PDF by uploading the PDF into your media bank, and then selecting that PDF to insert into a page or post, you will see a blank image representing the PDF.

Selecting the PDF will only provide the title in your text editor. There will be no image and no PDF link. Simply put, it doesn’t work.
But there is a way to display PDFs on your WordPress website with a handy plugin.
How to embed PDFs in your WordPress Post
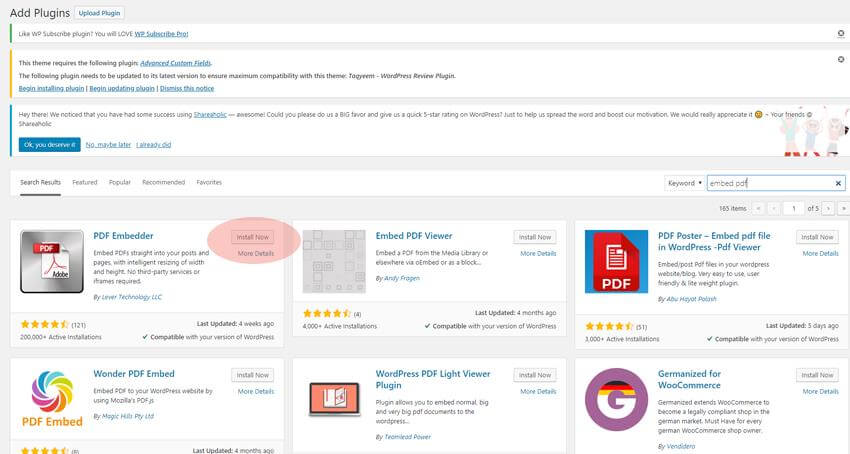
Navigate to the backend of your WordPress dashboard and go to your plugins page. Click “Add New” to search the WordPress repository, and conduct a search for “PDF Embedder”.

Click the “Install Now” button next to PDF Embedder (there are other options, make sure to select the correct title!) and after it has finished downloading, activate the plugin.
PDF Embedder has “Activate and Go” capabilities, meaning it isn’t necessary to edit the settings or copy shortcode for this plugin to work. You’re ready to add your PDFs directly to your website! And it’s as easy as adding media.
Using the embedder with the classic editor
Create a new page or post and select the “Add Media” tab.

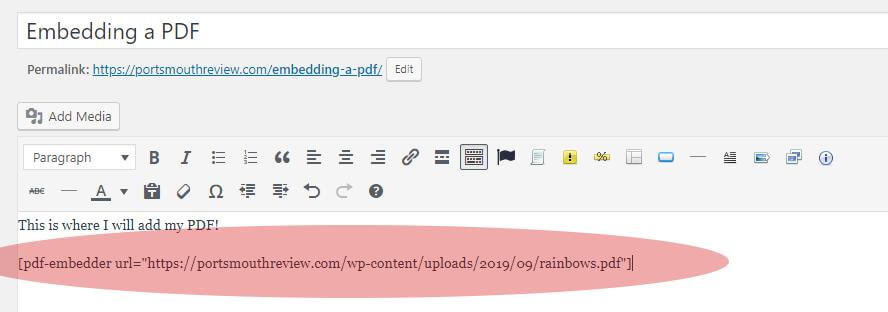
Just as would with a normal image, select the PDF from the media bank or upload it. When you are done with the selection, a piece shortcode will be automatically created and populated within the text editor.

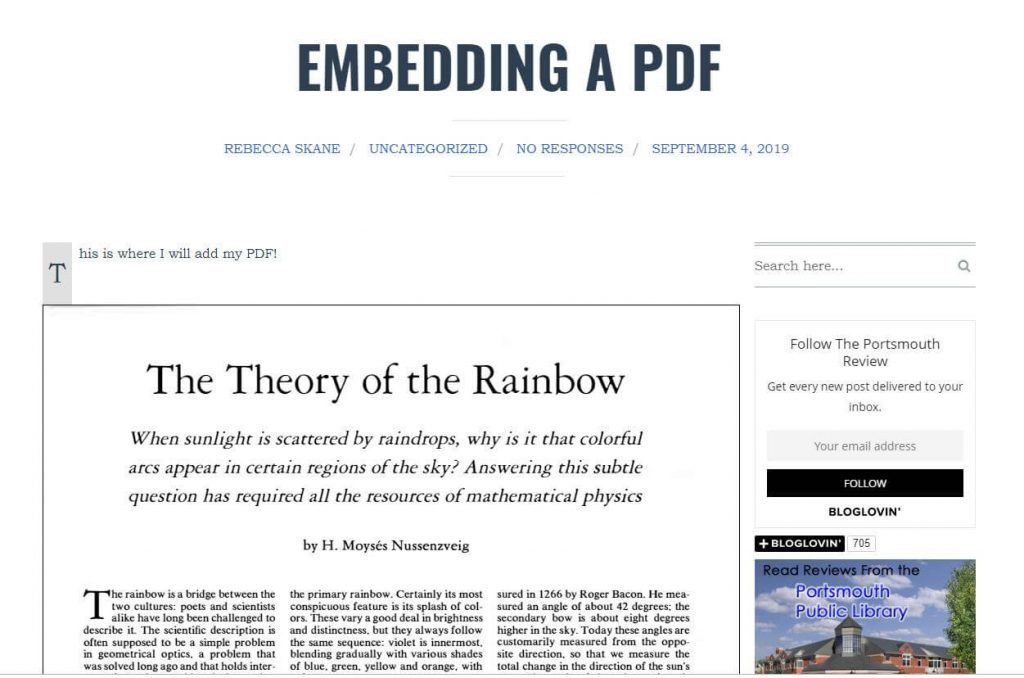
Most likely, you won’t be able to see the image in your editor. But if you save the post as a draft or publish it, you will be able to see it on the front end.
Voila! The PDF will automatically resize to fit the container where it is placed.

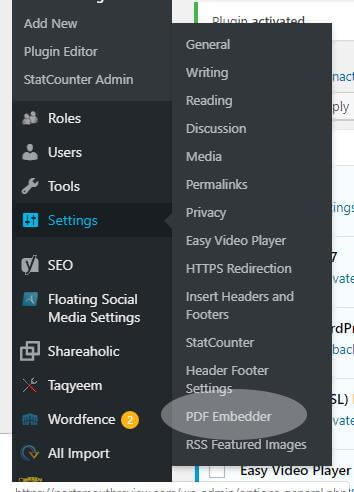
To change the sizing, you can find the plugin’s settings in your dashboard under “Settings”.

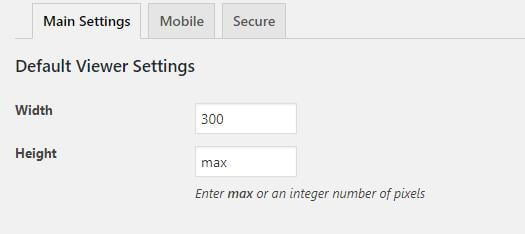
In the PDF Embedder settings, you can change the width or height of the PDF display. This will change the dimensions for all PDFs embedded with this plugin.

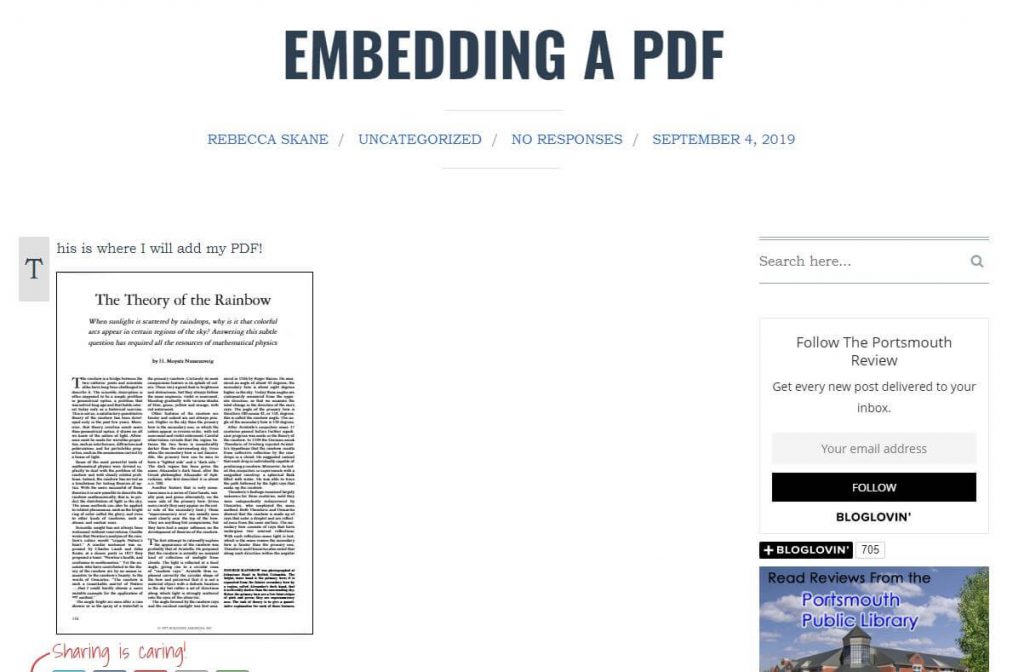
Changing the width to 300 and keeping the height set to max will yield this result:

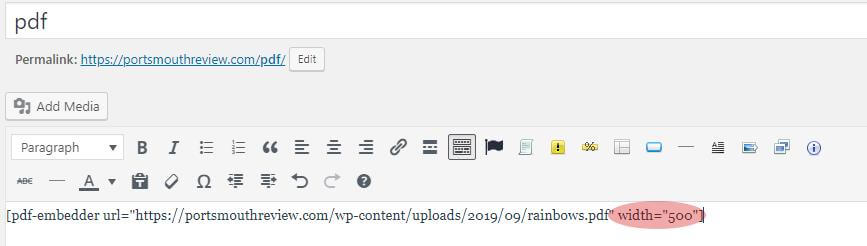
If you would rather not change the universal settings, you can alternatively manipulate height or width by editing the shortcode directly. This way, only the PDF you’re working on is affected.

You can find more shortcode manipulations for PDF Embedder here.
Using the embedder with the new block editor
In the new block editor or with builders such as Divi, you can create columns and blocks with definitive widths set so that you don’t need to edit the size of the PDF.
In your new post, set the columns and blocks as you would like the post to appear. Within the chosen column where you want to embed a PDF, click “Add Block”.

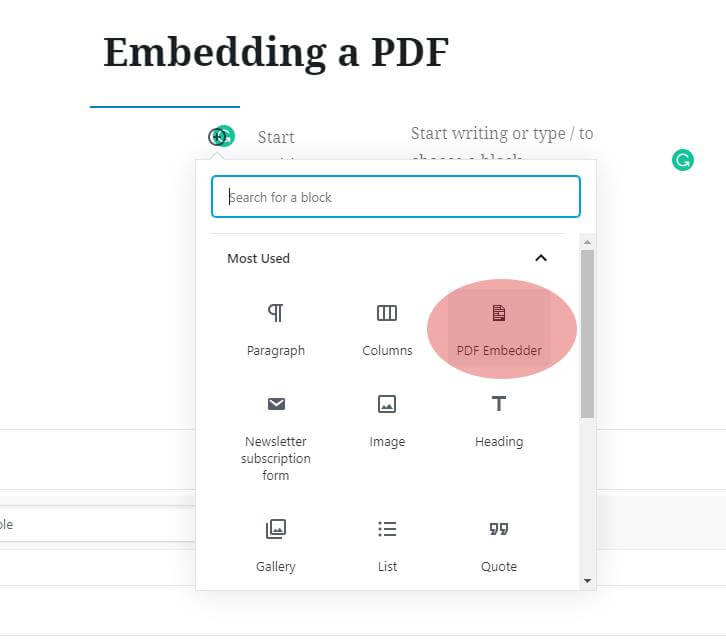
The block editor will provide an option for PDF Embedder as its own block. Select this option.

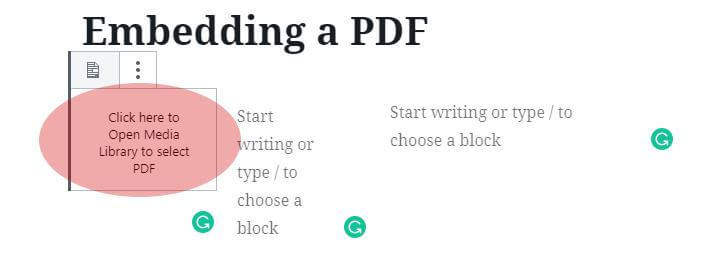
You will then see “Click Here” text to insert your media.

The PDF Embedder settings are set to max size, but the PDF will display perfectly to fit the max width of that specific container.

Embedding a multi-page PDF
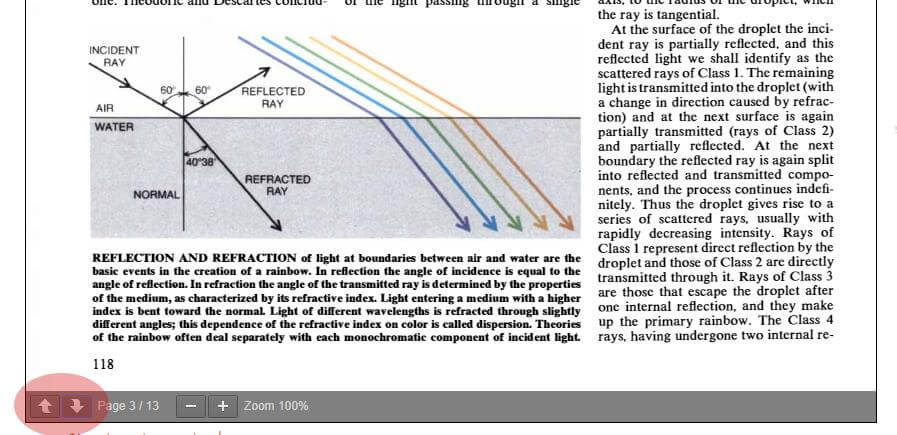
The PDF Embedder handles this for you and there are no additional steps that need to be taken. Once the PDF has been embedded, only the first page will show. But if you hover over the PDF on the front end, directional tabs will appear at the bottom, enabling the user to easily flip through the pages within the container.

And that’s it! Not so terribly tough, is it? We hope this article helped you!