Please note: This tutorial is for WordPress.org blogs. If you are still using a WordPress.com blog the process may be slightly different. To utilize the full power of WordPress you may want to consider transferring your WordPress.com blog to WordPress.org.
When writing a post in WordPress you will see a few text options on the post editor screen like bold, italics, and strikethrough. But what if you want to change the size of the text? Or the color?
There is seemingly no simple solution for this on the post editor screen, so I am going to show you some workarounds to get it done. This will involve some light HTML coding, but even if you are a beginner you should be able to copy and paste the examples I give to get your desired effect.
The method I am going to show you should only be used if you want to make changes to just a few words in your post. If you don’t like the overall look of the text on your blog, it is better to just install a new theme on your blog that has a font type, size, and color that you like.
Changing Text Color
At first look you probably won’t see an easy way to change the text color. This is because, for some reason, the developers of WordPress decided to hide this feature. Here is how to get to it:
- In your WordPress dashboard go to the “Posts” section and click on the post you want to edit.
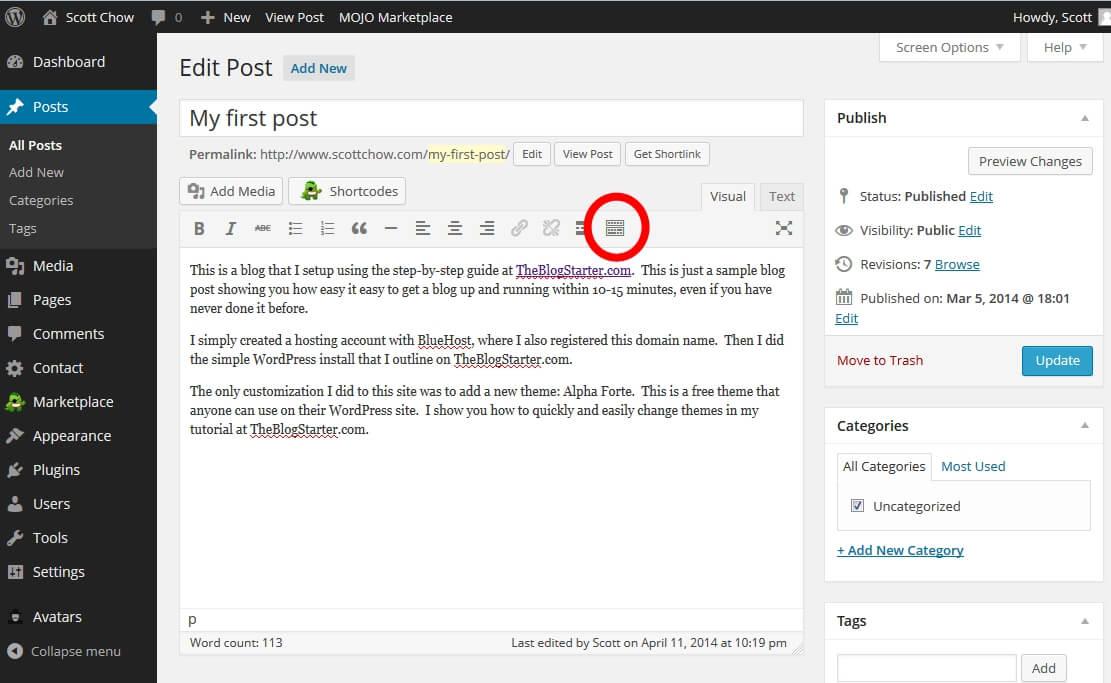
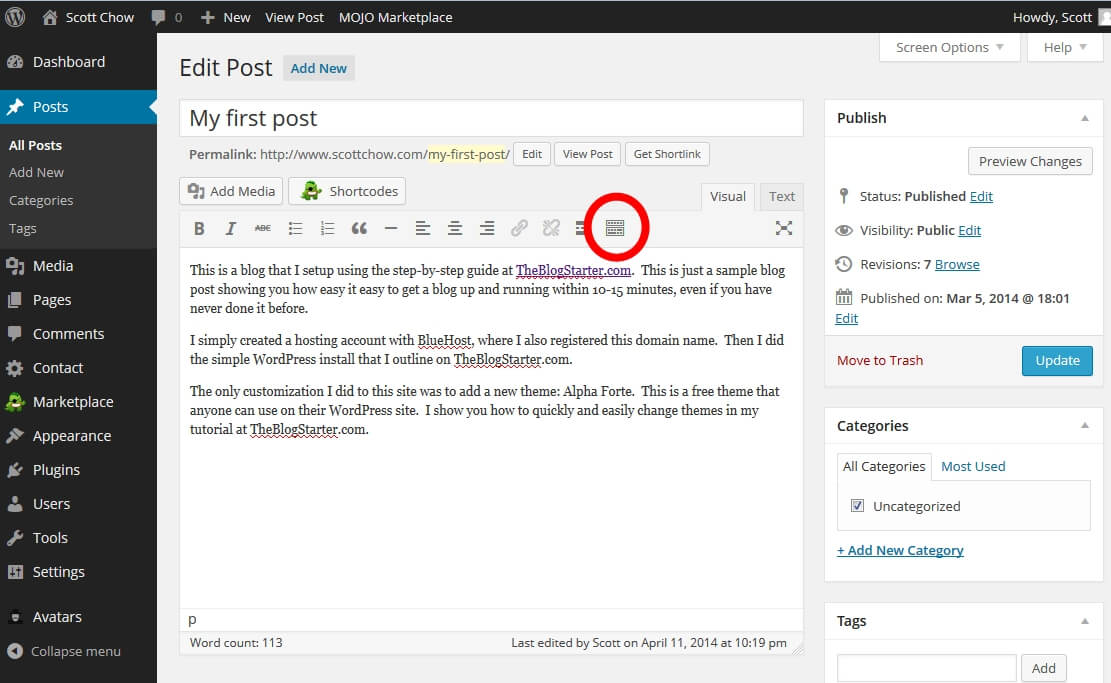
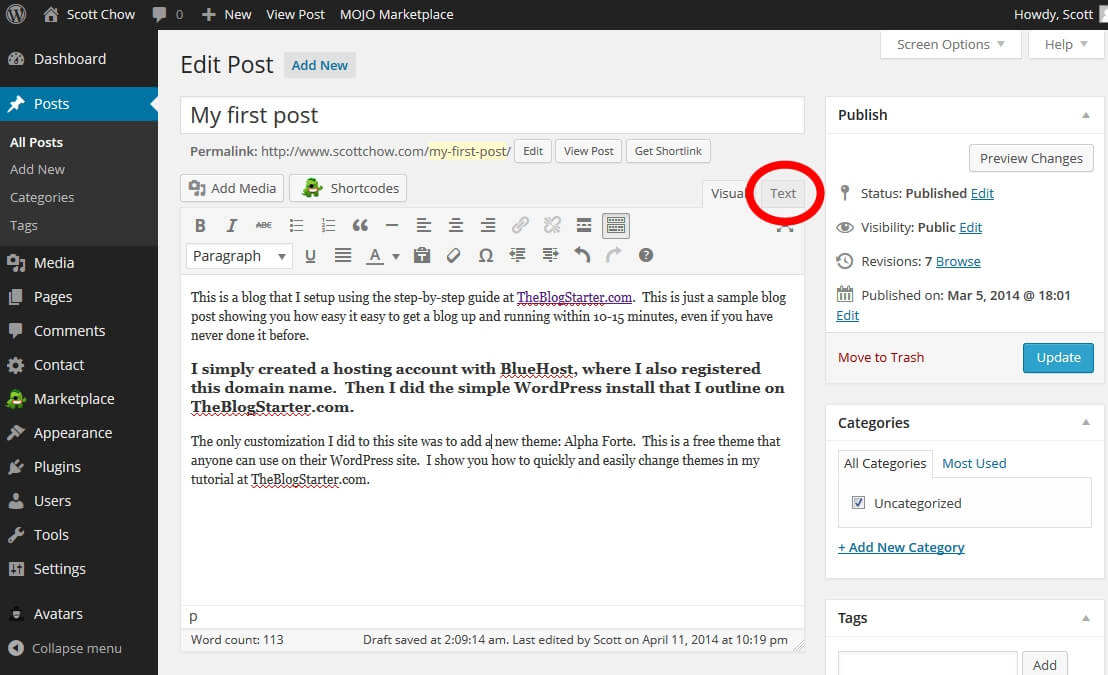
- Once you are on the post editor screen click the “Toolbar Toggle” button just about your post (circled in red below).
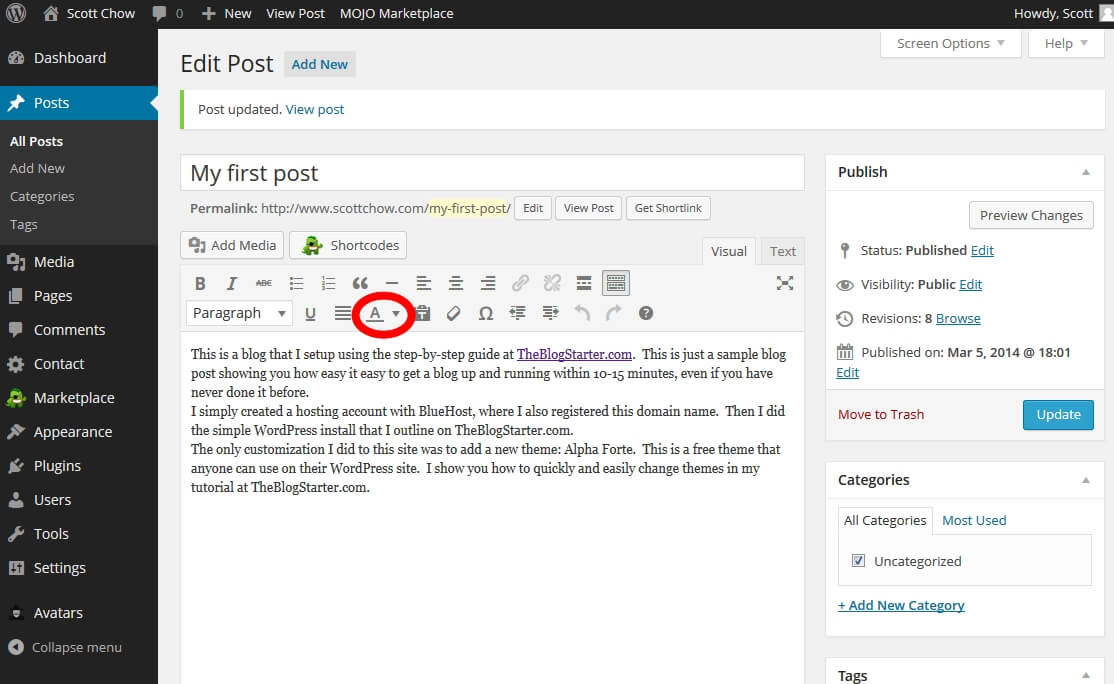
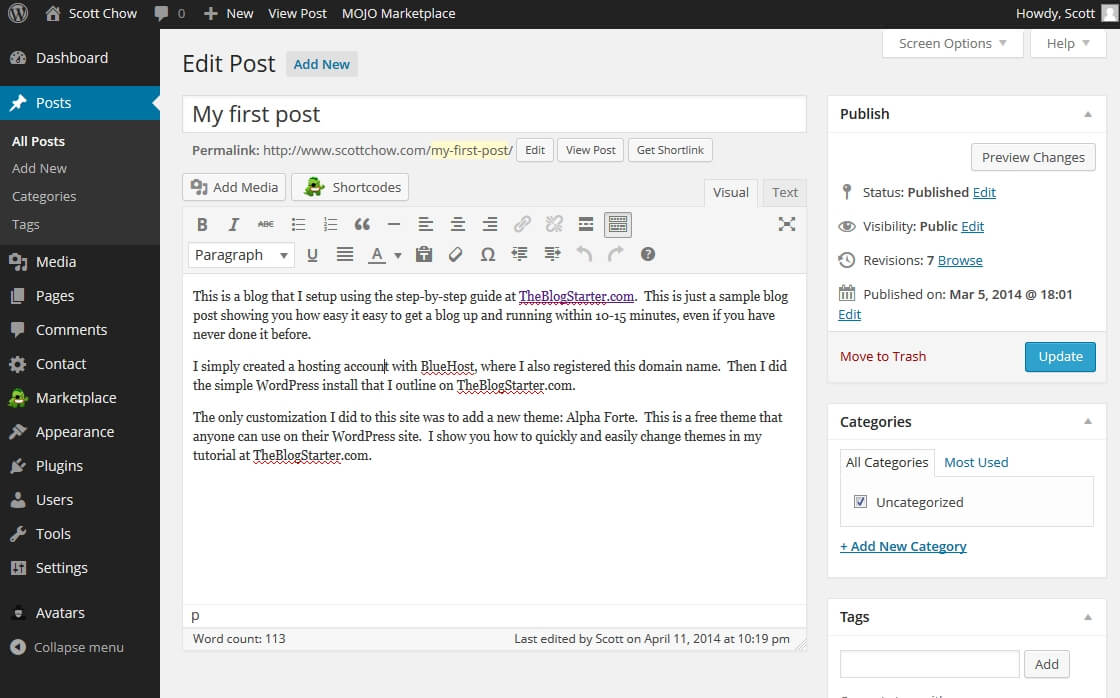
- This will bring up some extra options in the toolbar above your post. One of these options is a “Text color” drop-down box.
- Use your mouse to highlight the text you want to change and then click the “Text color” drop-down box. Choose whichever color you like.
- Once you have chosen a color you can click the blue “Update” button on the right-hand side to save your changes.
Changing Text Size
Changing your text size follows a process similar to the one we used to change the text color. This one is a little more complicated though. Here is how to do it:
- In your WordPress dashboard go to the “Posts” section and click on the post you want to edit.
- Once you are on the post editor screen click the “Toolbar Toggle” button just about your post (circled in red below).
- This will bring up some extra options in the toolbar above your post. One of these options is a drop-down box that says “Paragraph”.
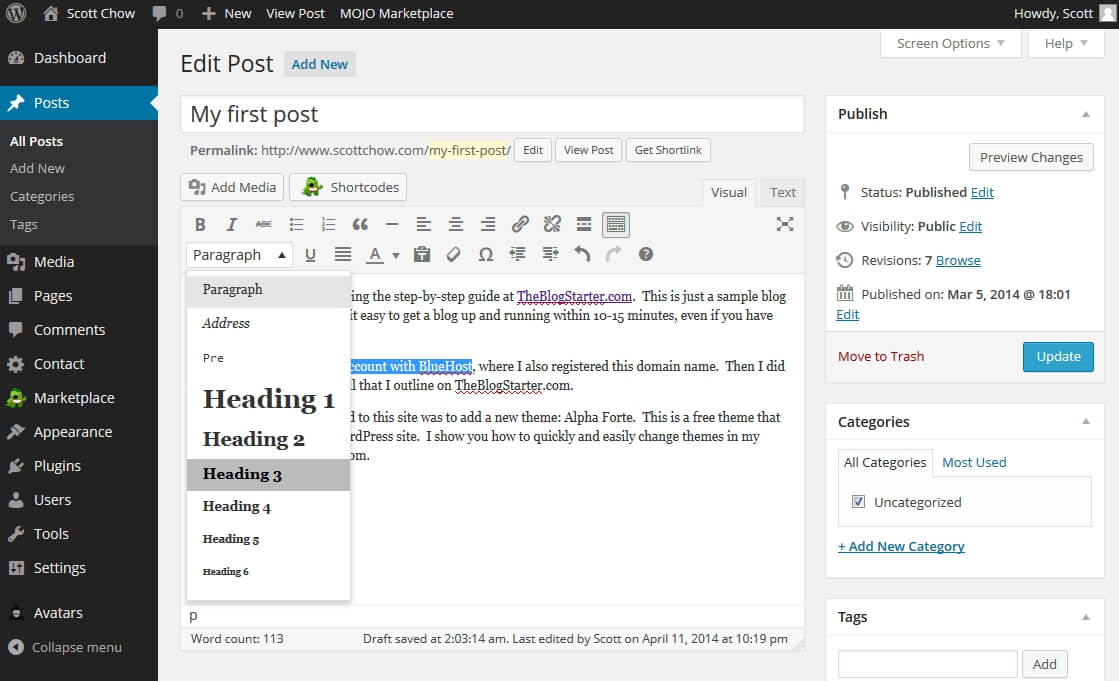
- Use your mouse to highlight the text you want to change and then click the “Paragraph” drop-down box. Choose “Heading 3” to follow along with this example.
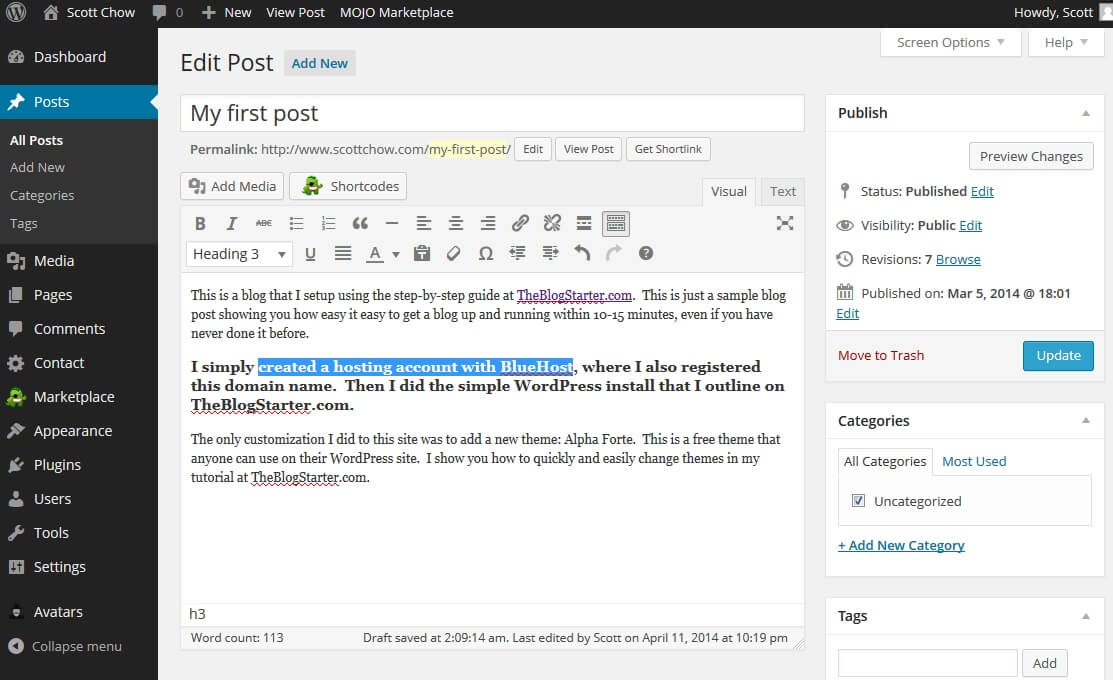
- Once you choose a text size you will notice that it not only changed the text you highlighted, but all of the text in that paragraph!
- To fix this, we need to get into the HTML code of the post. To do this, click the “Text” tab (circled below).
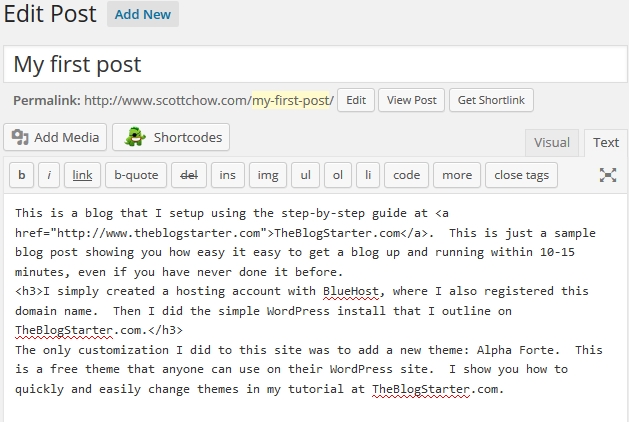
- Now that you are in “Text” view you will not only see the text of your post, but also the codes that control things like text size. Look at the paragraph where we changed the text size. Just prior to the paragraph you will see this: <h3>
Just after the paragraph you will see this: </h3>
These codes mark where Heading 3 (the text size we chose in step #4) starts and stops. In order to change this, and only change the size of the text we want, we need to move those codes to the appropriate place. Take a look at the screenshots below to see how to do this:
Before:
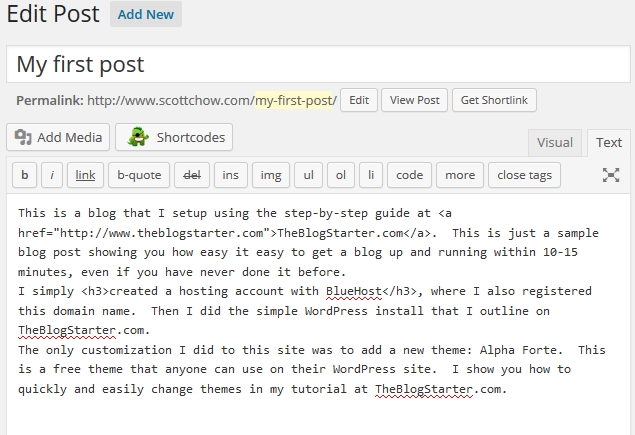
After:
- As you can see, all you need to do is copy and paste the codes to surround the text that you want to change. Once you have done that you can click the blue “Update” button on the right-hand side to save your changes.
In addition to changing text size and color, when you click the “Toggle toolbar” button you will see some other new features. These include useful things like underlined text and indentations, so keep the “Toggle toolbar” button in mind in case you need to use these features in the future.











Can’t believe how easy this was :)) Thank you!
Thank you! WordPress can be complicated and I need all the help I can get!
Really helpful thanks!
Really I didn’t know about the toggle bar available on wordpress.org. But thanks for this precious information of changing the color of text in wordpress.Thanks a lot. Happy blogging.
Thank so much. Your post is so helpful. God bless you.
Thanks, I didn’t work with WordPress for i while and totally forgot this..Helped me out!
Thanks, I didn’t work with WordPress for i while and tottaly forgot this..Helped me out!
Is it possible to change the default color when editing? I think the default grey is too light. It is hard for the eyes to look at for a long time.
Where is the blue update button you are talking about? I am highlighting my text and then picking a color. nada nothing changes. And there is no blue update button anywhere
Hi Judy,
The blue update button is on the right-hand side when you are editing an existing post.
Thank you, Thank you, Thank you, Thank you, Thank you!!
Thank you! This was so helpful!
Thanks Scott! Your tutorial was brief, but it spoke volumes. I think I can really get to learn this coding thing now!
Thank you for this. I’ve been using WordPress for 3 years and have always wanted to change the text color easily Now I know how easy it is to do so without messing the HTML code. Thank you again for this blog post.
thank you so much! This is the most helpful link I have found for changing the font size!
Very easy straight forward no nonsense help. Thanks a bunch!
Thank You so Much. You will think by default this should be set to On, but the theme I am using had the “toggle” bars hiding the other necessary text features. I salute.
I feel dumb since i didnt notice it, i have to recover my sense of exploration. Thank you 🙂
I am so glad you wrote this. It was driving me crazy. I am using a macbook instead of my normal PC and I can’t get word document to save my post to my blog so I have to copy and paste it but it wouldn’t save the color of the text. I have been looking for a way to change it for about a week now. I can’t believe the darn thing was this easy to change. Thank you so much.
This was extremely helpful! Thanks a bunch!
Thanks! Great tip!
Thank you for posting this! I have been trying to find a way to change part of my H1 header and all I could find was how to do it through coding – As I am not a web developer I had absolutely no idea what they were talking about!! 🙂
Thank you for all the information which has been invaluable!
Awesome-thank you!
Thank you so much for this! I am trying to figure out how to alter my theme, but in the meantime it was great to be able to find your easy way of just altering the text colour of my latest post so it wasn’t that annoying grey 🙂
Thanks Mr. Chow for the simple and clear explination that a beginning blogger needs! Keep on doing the good work for us tech noobs!
Finally, a really useful site for beginners like me. Thanks for your guides ^_^