In Step #3 of the tutorial I show you how to easily add an image to a WordPress post (or page). But what if you want to add a video?
This is really easy to do as well, but the process is a bit different. Adding a video to a post is known as “embedding” a video. For the purposes of this tutorial I am going to show you how to embed a YouTube video in your WordPress blog, but the process is similar for other videos as well (Vimeo, Facebook videos, etc.).
Option #1: The Easy Way
The easiest way to add a YouTube video is to simply copy and paste the URL of the video into the blog post editor.
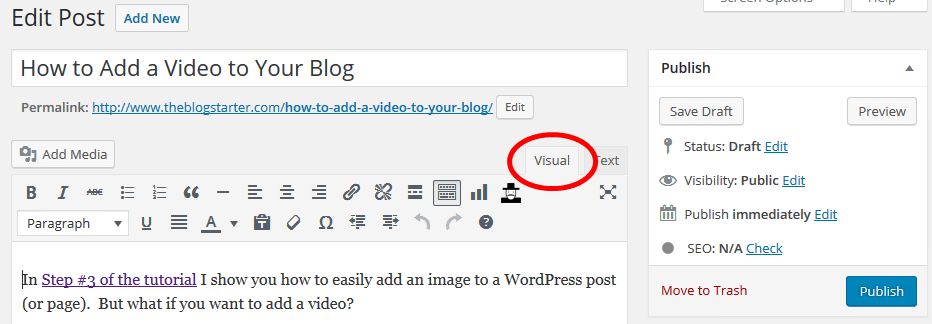
First, you will need to login to your WordPress dashboard and either create a new post or edit an existing one. Once you are on the post editor screen make sure the “Visual” tab on the top right is selected (circled in the image below).
Then you just need to find the video that you want to embed and copy the URL from your address bar. It should look something like this: https://www.youtube.com/watch?v=FDZ7xhArTr4
When you do that, the video should appear in your post editor screen immediately. Just click “Publish” and the video will be added to your post!
Option #2: The Personalized Way
While the first option is very easy to use, it doesn’t let you customize the way the video is embedded into your post.
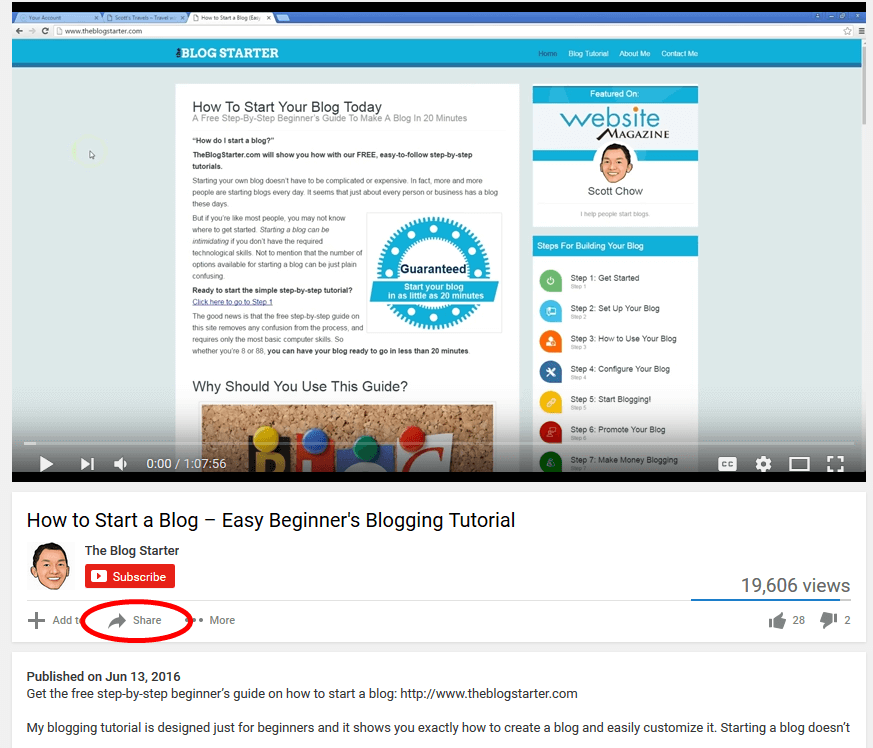
To have access to the customization options we need use a slightly different process. We need to get the “embed code” for the video instead of the URL. To do that, go to the YouTube video you want to embed and click on the “Share” button below the video.
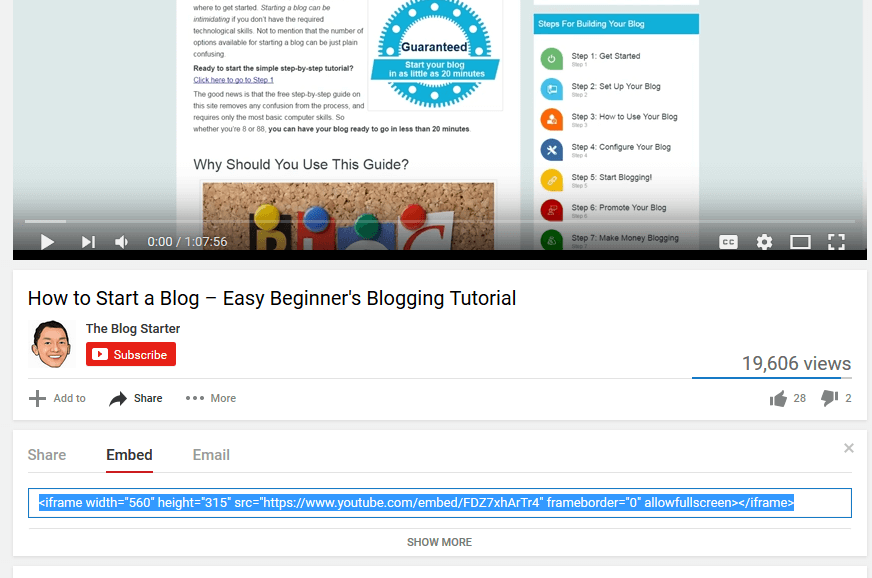
Then you are going to want to click “Embed” and copy the link.
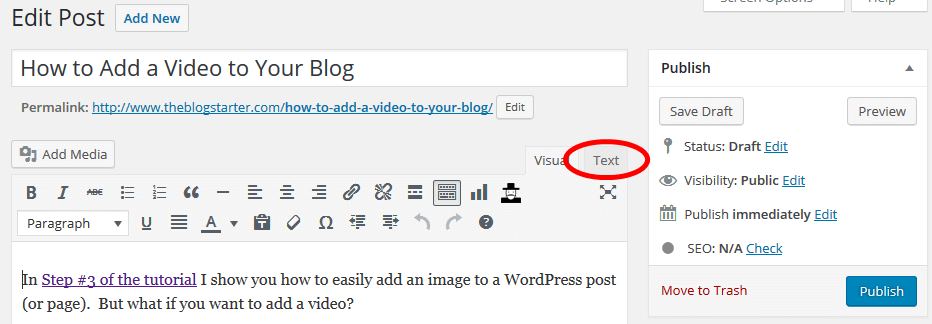
Then you need to go to the post editor of your blog and click the “Text” tab at the top right.
You are then going to paste this link into the text editor of your WordPress blog post. It should look something like this:
In that code that are attributes called “width” and “height”. You can change those numbers to resize the video. For example, width=”280″ height=”157″
If you want to add a border around the video you can do that by changing the number next to “frameborder” in the code.
If you want to make your video centered you will need to do a little HTML coding. Before the embed code add this:
<p align=”center”>
And after the embed code add this:
</p>
When you’re done it will look something like this:
That’s it! Two ways to add a video to your blog post!




HI Scott. At one point I was trying to put up videos without using You Tube embed, but just
embedding from my root directory. When the “Brick Wall” finally fell on me, I realized that
it was foolish to not get the extra exposure that You Tube provides.
For some reason it never dawned on me to just put in the URL. I usually used the “Embed” code
put put in videos. Thanks for the information.