As the number of student blogs for your class grows, it can become inconvenient and time-consuming to visit each individual blog separately to view new posts. However, thanks to a simple tool known as an RSS (Really Simple Syndication) reader, new content may be aggregated into a single Web-based application or desktop news reader. The process works by grabbing all of the latest content from each blog or other website which has been added to the feed before displaying it in a single location. RSS feeds often display headlines and previews of content only, but it is still useful, since it provides constant updates in an unobtrusive manner.
Websites with RSS feeds are often accompanied by the above icon, though blogs which use standard blogging platforms, such as WordPress, automatically provide RSS feeds, even if this icon if not present. To provide your students with a convenient way to view all of the latest blog posts from across your class, you’ll need to show them how to set up a feed reader and add each blog to it. Among the easiest feed readers to use were the free Google Reader service or an iGoogle widget, but since services these have now been discontinued, we’ll have to turn to another option. Although there are numerous services to choose from, we’ll be using the free Feedreader service from feedreader.com, a popular alternative to the now defunct Google Reader.
Setting Up Feedreader
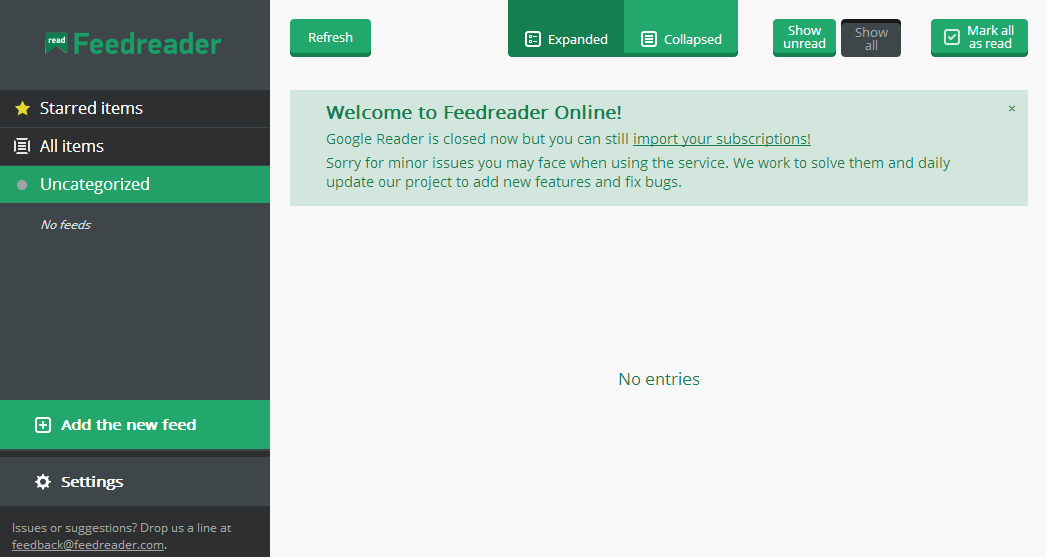
Navigate to feedreader.com and click on the first option “Start reading feeds now”. Either sign up for a new account or log in using a Gmail account if you have one. To add a new feed, click on “Add the new feed” at the bottom of the left-side column. Create a new category if you wish, and enter the full URL of your student’s blog into the “Address” field before clicking “Add the feed”. Repeat this process to add all of your students’ blogs as well as your class blog. The latest posts from all blogs added to the feed reader will appear.
Sharing Your Feeds with Your Students
When you have set up feeds for all of your students’ blogs, you can export your subscriptions so that your students won’t need to set them up from scratch. To export your subscriptions, log into Feedreader and click “Settings”. Click “Download your subscriptions as an OPML file”.
Email the downloaded file to your students and instruct them to log into Feedreader, click “Settings” and upload this file by clicking “Choose File,” browsing to the file location and clicking “Import”.
Displaying Feeds on Your Class Blog
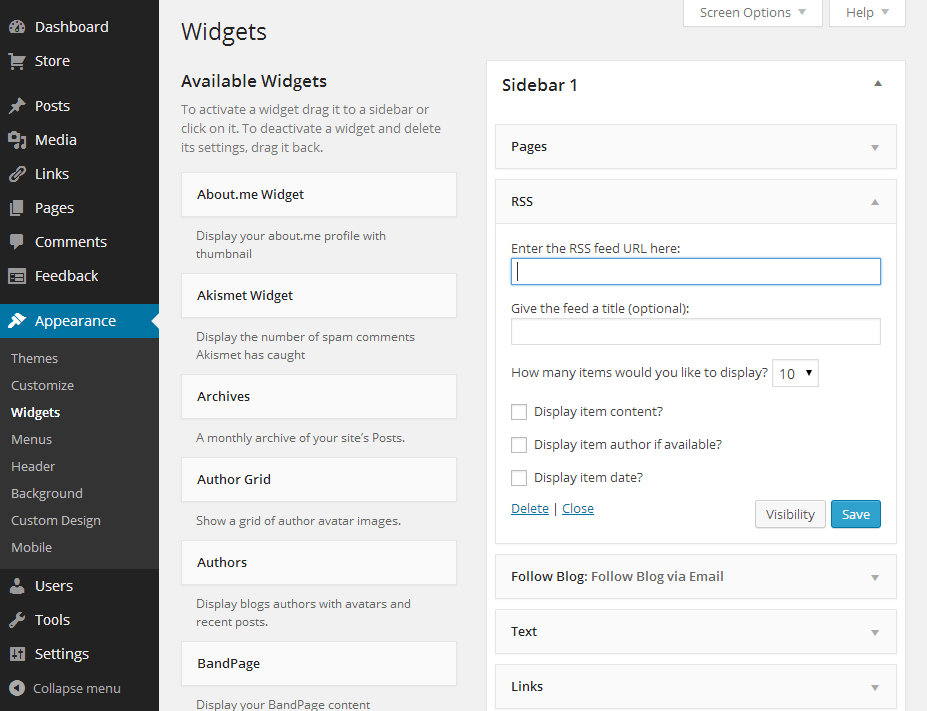
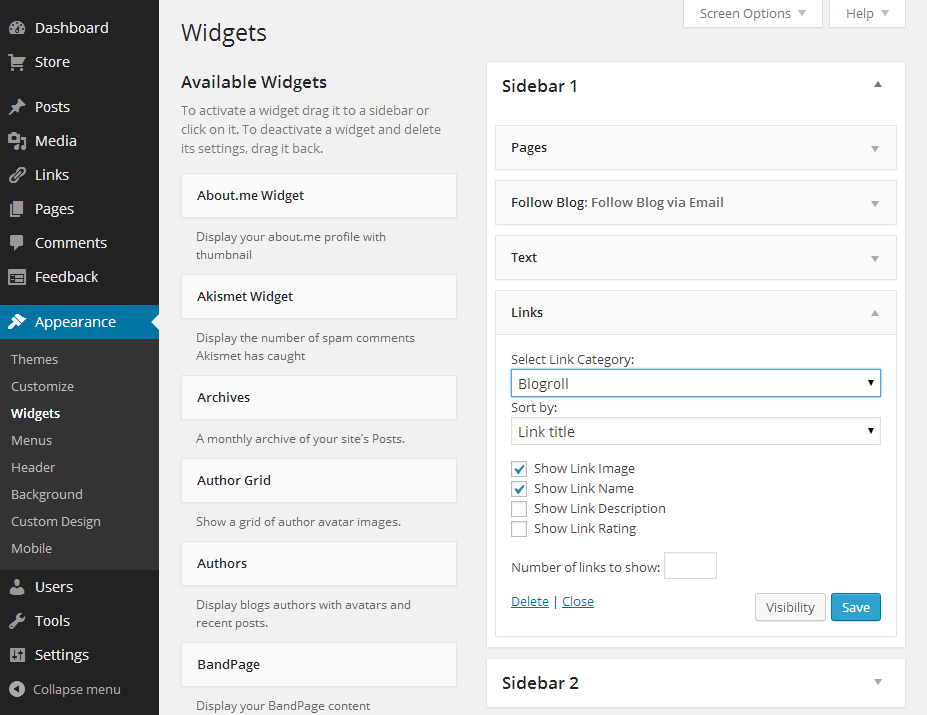
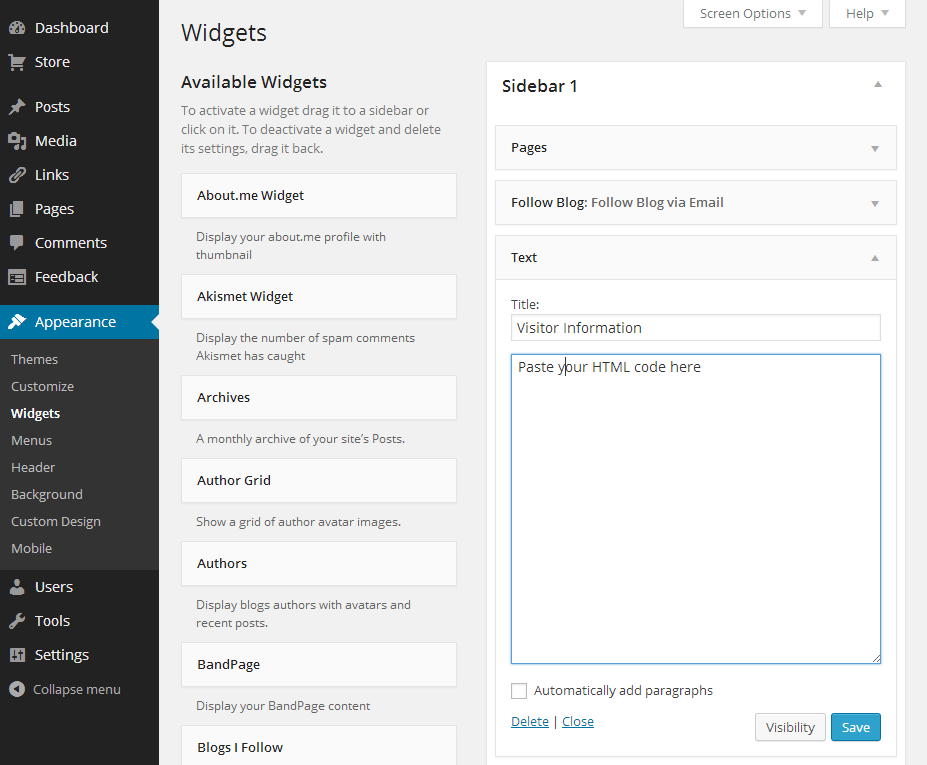
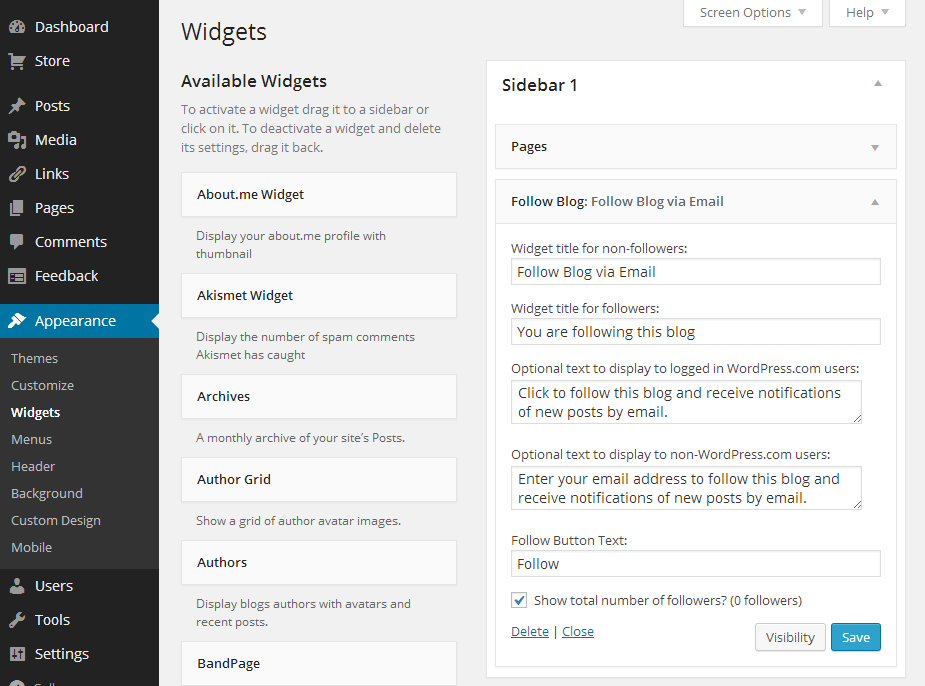
In addition to displaying a blogroll on your class blog with links to your students’ blogs, you can use the built-in RSS feed reader in WordPress to display short previews of new posts from your students’ blogs. In the administrator dashboard, navigate to “Appearance > Widgets,” and drag the “RSS” widget from the left-side column to the sidebar widget area to the left. In the first field, enter the full URL of the blog you want to share, and enter the name of the blog or another relevant title. Click “Save” to save the changes. The titles of the most recent posts from the linked blog will now be displayed in the sidebar of your blog. Repeat the process to add more copies of the RSS widget for each blog you want to add to your class blog.